[Tip] Enable New “Material Design Refresh” UI in Google Chrome
UPDATE: The new Material Design Refresh UI is now enabled by default in newer Google Chrome versions. If you want to restore classic UI, following tutorial will help you:
Google is working on a new design UI for its popular web browser Chrome. The new UI is known with various names such as “Material Design 2“, “Material Design Refresh“, “Material Refresh“, etc. Currently Google is testing the new theme in beta testing versions of Chrome which are known as “Canary” similar to Nightly version of Mozilla Firefox web browser. Canary version of Google Chrome is a testing version which brings new features and UI changes but it might also contain bugs and issues as all new features are under development and testing.
Advertisement
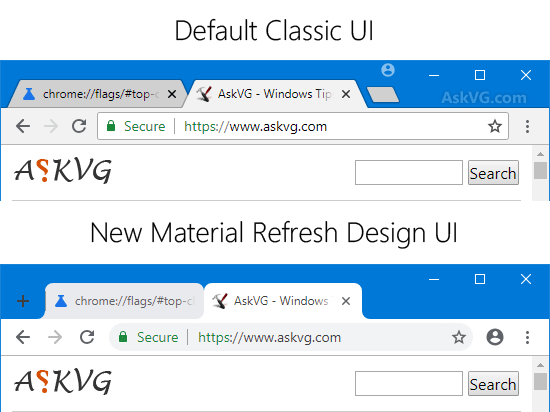
The new “Material Refresh” UI of Google Chrome comes with many new changes such as round curved tabs, round edges of address bar, lots of color changes, new tab button at left-side of the tab bar, user icon moved from titlebar to toolbar, etc.
Following image shows difference between current classic UI and the new Material Refresh UI:

The new Material Refresh UI also comes with a new “Single Tab Mode” which shows the current tab perfectly blended with the titlebar (no curved tabs) if you have opened only a single tab in the browser.
The good news is that Google has added the new UI to stable version of Chrome but it’s not enabled by default. Interested users can enable and enjoy the new UI using a few simple steps.
If you are using latest stable version of Google Chrome web browser and want to activate and enable new Material Refresh design UI in Chrome, following steps will help you:
1. Open Google Chrome web browser and type chrome://flags/ in addressbar and press Enter. It’ll open the advanced configuration page.
Advertisement
2. Now type material in the “Search flags” box.
It’ll directly go to following option:
UI Layout for the browser’s top chrome
Toggles between 1) Normal – for clamshell devices, 2) Hybrid (previously touch) – middle point for devices with a touch screen, 3) Touchable – new unified interface for touch and convertibles (Chrome OS), 4) Material Design refresh and 5) Touchable Material Design refresh. – Mac, Windows, Linux, Chrome OS
#top-chrome-md
3. To apply the new Material Refresh UI, select “Refresh” option from the drop-down box. “Touchable Refresh” option should be selected for touch-enabled devices.

4. Google Chrome will ask you to restart the browser. Click on “Relaunch now” button to restart Google Chrome.
That’s it. Now you’ll be able to enjoy the new Material Refresh user interface in Google Chrome stable version.
PS: If you want to restore classic UI in Chrome, select “Default” option from the drop-down box and restart the browser.
Also Check:
[Tip] Enable New “Material Design Refresh” UI on New Tab Page in Google Chrome
[Tip] Change New Tab Button Position in Google Chrome
PS: Firefox users can also enjoy this new Material Design Refresh UI with the help of following tutorial:
[Tip] Get Google Chrome Material Design UI in Mozilla Firefox
Dear VG, thanks so much for the tip about changing the look of the Chrome. Believe your information most valuable and always look forward to seeing what you have come up with. Please enjoy good health. Rgds, P&J
68 broke Refresh, for me.
wilderssecurity.com/threads/flags-in-chrome.402549/#post-2770925
Thanks for the article. I enabled it and I couldn’t help to notice it doesn’t look like in the image above, but then I updated Chrome and it worked.
I hope they change how the tabs look on the final build. They take so much space.
^^ Yes. The UI will change in upcoming builds
@bjm
That’s not broken. That’s single tab mode feature. When you open multiple tabs, then you get round curved tabs.
@Paul&Jean Lapidus
You are welcome and thanks for your nice words.
The new tab button is on the extreme left corner. If you click slightly above that button it’ll open context menu (Restore, Minimize, Maximize..). I didn’t find any way to move new tab button to right side.
I didn’t like that. So, I switched back to default classic UI.
^^ There is a flag present in Canary builds to move the new tab button. Since the UI is under development, there might be many bugs and issues. It’ll take some time in finalizing.